小程序入门---开发工具的使用
本文共 1293 字,大约阅读时间需要 4 分钟。
小程序发布到现在已经2年零2个月了,现在越来越多的企业倾向于开发小程序。作为一位前端开发人员,虽然对小程序有所耳闻,却一直没有尝试去做。只是觉得很火的样子,今天突然有了点兴趣,就学习了一下,觉得还真不错!下面我简单聊一下小程序开发工具的使用以及相关入门知识。
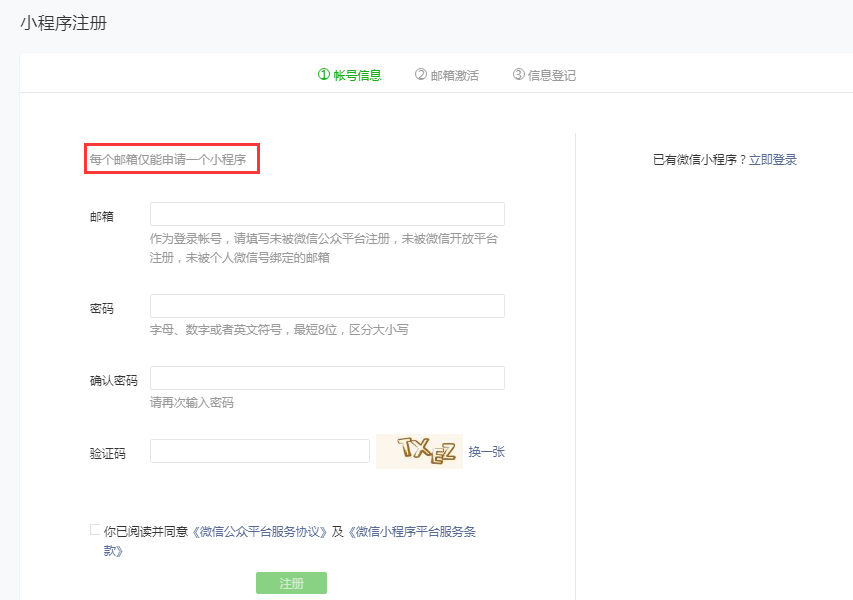
一、申请注册小程序
使用一个没有注册过微信公众号和小程序的邮箱,注册小程序。注册地址:https://mp.weixin.qq.com/wxopen/waregister?action=step1

二、安装开发工具
开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=19030621
下载完成后,打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
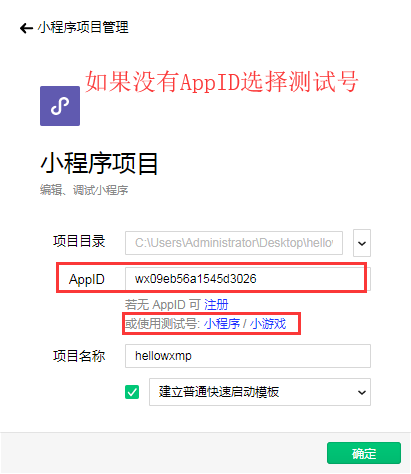
三、新建项目
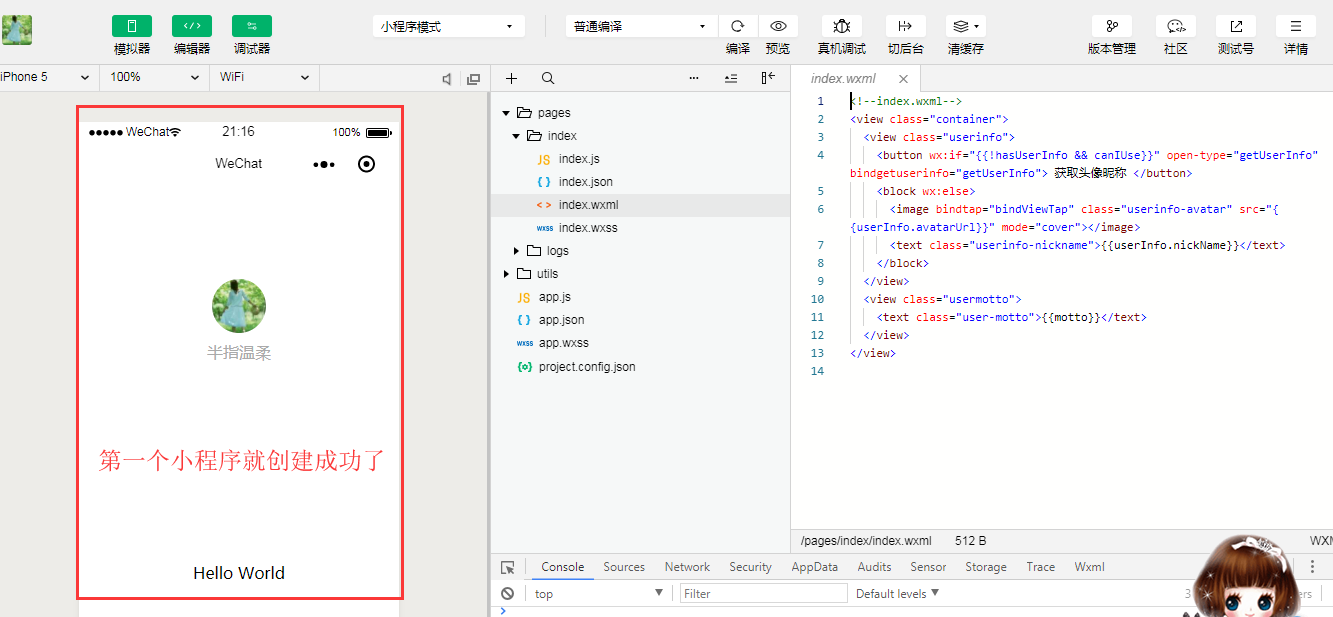
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,最后,勾选 "创建 QuickStart 项目" (注意: 你要选择一个空的目录才会有这个选项),点击确定,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。


四、小程序代码结构
开发目录:
├── app.js├── app.json├── app.wxss├── pages│ │── index│ │ ├── index.wxml│ │ ├── index.js│ │ ├── index.json│ │ └── index.wxss│ └── logs│ ├── logs.wxml│ └── logs.js└── utils
1、app.json
这是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
{ "pages": ["pages/index/index", "pages/logs/logs"], // 页面配置 "window": { "backgroundTextStyle": "light", // 下拉 loading 的样式,仅支持 dark / light "navigationBarBackgroundColor": "#fff", //导航栏背景颜色 支持16进制 "navigationBarTitleText": "WeChat", // 导航栏标题文字内容 "navigationBarTextStyle": "black" // 导航栏标题颜色,仅支持 black / white }} 2、在pages目录下,由一个文件夹中的四个同名不同类型文件组成。 .js是脚本文件,.json是配置文件,.wxss是样式表文件,.wxml是页面结构文件,其中json和wxss文件为非必须( 默认会继承app的json和wxss默认设置)。 五、测试Demo

转载地址:http://dhuyo.baihongyu.com/
你可能感兴趣的文章
Angular7里面实现 debounce search
查看>>
Linux 内核链表
查看>>
git学习------>Git 分支管理最佳实践
查看>>
awk-for循环简单用法
查看>>
总是想把Linux服务器上的重要文件备份到本地,在此转一篇实现windows和linux互传文件的文章...
查看>>
经典网页设计:25个精美的全屏背景网站设计作品
查看>>
括号和出栈所有序列问题
查看>>
第一次操刀数据库分表的教训与经验
查看>>
录音声音小
查看>>
Ubuntu 12.04 安装 Chrome浏览器
查看>>
java 反射
查看>>
简单理解MapView 以及 设置 MKAnnotationView
查看>>
ORACLE物化视图(物理视图)
查看>>
android 读取json数据(遍历JSONObject和JSONArray)(转)
查看>>
UIScrollView中的手势
查看>>
递归和迭代的差别
查看>>
基于jquery的可拖动div
查看>>
可以简易设置文字内边距的EdgeInsetsLabel
查看>>
[詹兴致矩阵论习题参考解答]习题1.3
查看>>
Android Fragment的使用
查看>>